Welcome to the Random Mutterings Archive here you can find past copies of Tim Nash’s Random Mutterings Newsletters. For more information and to subscribe see Random Mutterings.
This week’s newsletter almost didn’t happen; I have been in something of a funk this week and struggled to motivate myself.
When this happens I fall back to forcing myself through predesigned routines. This takes the form of lots of micromanage to-dos in my to-do app. The goal is to keep chipping the small wins to build momentum. Yes, brushing teeth is not the world’s most complex task and not normally worthy of a to-do but some days, well some days, it is.
So what have I been up to?
As we wind down for Christmas I have been doing less client work; the fact I have done any this year has given me a huge boost in confidence going into 2020. So this week I have mainly been focusing on my own projects.
Dissecting writings
I spent a good part of the early week editing and pushing the mammoth post Blog like a confused hacker. Which caused much confusion! I won’t lie, the response to this post did nothing to help this funk as it gathered barely any traction. I have in the later half of the week spent some time dissecting why and come to a few conclusions:
The name, I think, was the primary issue. “Blog like a confused hacker 2020-2021 edition” was a play on a title written by Jekyll “Blog like a hacker” when they published their first blog post. I used “Blog like a confused hacker” when I demoed a very similar process 5 or 6 years ago. The problem is, this means this title is an in-joke to an in-joke that really only I knew. It might have been clever but it was not the clickbait title I imagined.
It is too much, really; it covers 2 or 3 distinctly different things, of which generating a static site is the least interesting, in my mind. Had I split it into 2 or 3 blog posts I think individually they would have done much better. For example, the sections on setting up a site that purely relies on PHP/WP-CLI with no other dependencies would easily have made a blog post by themselves.
The opening paragraphs suck, I mean, the fact I spend them engaging the audience in a history lesson, not what the post will cover, means you can be 500 words in before knowing for sure what the post is about.
Not 100% sure what I’m going to do with these thoughts. I think I might repurpose some of the content in a couple of months as extended standalones. I am still really proud of the article and think it’s worth a read.
Email Elephant in the Room
I haven’t yet covered the email elephant in the room… So last week I sent out the first Buttondown-sent mail and, well, it did not go to plan. I actually have a post written as to what went wrong as I think it’s actually really interesting but suffice to say I think we have fixed it currently and a massive apology for having to send the mail out twice.
For folks new to the newsletter the TLWHTR (too long, wasn’t here to read) version last week was the first week sending email via Buttondown and none of the email links in the first version worked! Subsequently sending, fingers crossed, fixed the issue.
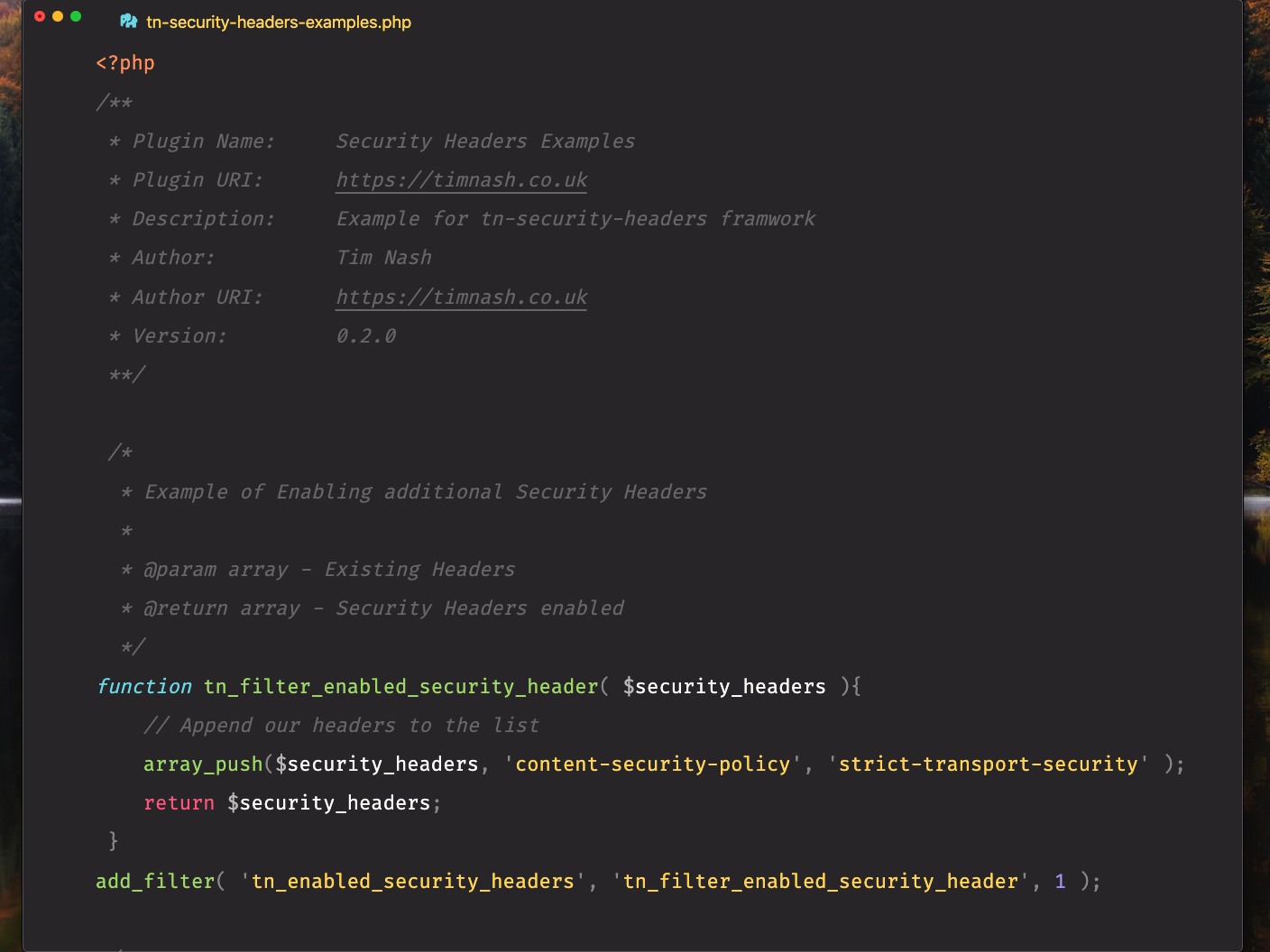
TN-Security headers to become Headlock
I have been working on my Security Headers Framework. This is a developer-focused plugin to make supporting security headers simpler. Other security header plugins exist but this is meant to be a simple developer-friendly plugin with, what I consider, reasonable defaults but is fully customisable through Actions and Filters. It is headless with no user interface. It’s also available from GitHub at the moment.
Until the weekend it was also called TN-Security-Headers because, well, it’s a Security Headers plugin by someone called Tim Nash ¯_(ツ)_/¯
Having asked for naming suggestions my friend Ross came up with the name Headlock, which I quite liked, so the plugin is being renamed Headlock.
Going with this, the development version of Headlock has now been given the nickname Hurcon (an in-joke, literally; Rhys Wynne might be the only person who will get it and only if he remembers Bolton’s “well-known” wrestling scene.)
I have already been asked for a user interface for Headlock and for now the answer is no. I want to polish what’s there first then maybe do Headlock Admin as a separate and potentially Premium plugin.
Migration to VSCode is complete
In early November I took some time to rethink a lot of my workflows, I have used and written about Atom, an IDE from GitHub for years. It was where Electron came from, for good or ill. It has served me well, was incredibly extensible and, for me, fast. I have found that in life there are two camps of users: those who say Atom is fast and those that say VSCode is fast; those two camps never overlapped. I am in camp A and Atom has always been fast for me.
However, fast and reliable as it is, it is quickly moving to being unsupported, with Microsoft purchases of GitHub, and VSCode and Atom being so similar in feature-set, the support for Atom is waning as is its popularity. When GitHub announced its workspaces feature was using VSCode, not Atom, I think I saw the end was coming so I looked at alternatives.
Realistically, I write in multiple languages so things like PHPStorm were out; very quickly the choices were VSCode or a return to Sublime. I did choose VSCode.

I have heavily customised it, a lot of the aesthetics choices are driven by being a heavy keyboard user and I took advantage of Black Friday sale to get Caleb Porzio make VSCode awesome course which I liberally took influences from this combined with the Monokai Pro Theme and I have a lovely working IDE that really works well for me.
I will do a bit of a write up on using VSCode and the migration in the new year once I’m sure I am happy with it but one thing I have immediately been pleased with is the removal of tabs.
Tabs are not my friend
Tabs represent clutter to me, I find too many tabs annoying but I often need to find things quickly and tabs are often threads for my current problems and issues. This is true in my IDE as well as my browser.
I hid tabs in VSCode and kept access to them via command palette and shortcuts. So I thought why not do the same with Firefox?
So as an experiment I have totally removed the tabs from Firefox and have been using keyboard shortcuts, Alfred with the Firefox Assistant Extension/Workflow to quickly move through them.

I’m not quite there with the look for Firefox, but I have removed 95% of the distractions that the interface brings.
This minimalism for user interfaces is not for everyone and I totally appreciate that but I am finding it is helping me to become a lot more focused and deliberate which in turn has seen a lot less just checking hacker news.
WordPress 5.6
From a personal view 5.6 came and went, I wasn’t preparing to help the smooth arrival on thousands of websites. I didn’t even do any manual testing, letting my own testing suite pass or fail it and all the sites I look after auto-updated without issue as far as I know.
Unfortunately 5.6 is marred with silly politics, I am of course referring to the introduction of Application Passwords. WAT? oh you thought I meant the fact that the release squad was made up of amazingly talented awesome people who are also all female? That I would never call silly politics there is nothing silly about the abuse and rhetoric that occurred we have so far to go.
Anyway back to silliness, WordFence put out an article talking about Application Passwords and how they are an additional vector for social engineering attacks. This as you would imagine took armchair infosec commentators by storm, and the Facebook groups yelled with doom.
WordFence turns Application Passwords off by default and there are similar plugins that will do the same.
So my take is really simple: – Yes, application passwords are a way to authenticate to use the REST API and giving those credentials to bad actors is well um bad. – Yes, I can imagine many good phishing attacks to exploit this. – But given most website owners willingly give almost anyone an admin account or their username and password this feels like a lot of work.
Yes there is a risk with Application Passwords, and I was a little surprised they were not an opt-in simply as at least initially I don’t imagine heavy usage. However the solution to an issue around Phishing is not to turn things off, but to educate users. If I’m Spear Phishing (Targeting you specifically) I can easily tell if you have WordFence installed, and will simply ask you to enable the feature. I’m convincing you to give me a password, I can convince you to change a setting.
Application Passwords are a good next step, for the REST API up until now authentication has been the wild west, I am pleased to see at least a very basic authentication is now in place. The next step is to educate users to understand what Application passwords are and how they are used.
I got mail!
Conner sent me a message, and while I replied to him directly I thought I would also share the response
I’m going through the same dilemma of choosing from Notion or Bullet Journal. Which did you end up going with? Thanks, Conor
Connor is talking about this blog post right at the start of 2020 New Year, means new plans and new tools or the before times. Where I was pondering using an analogue solution or a digital one. I have been meaning to write an update for quite some time and keep meaning to do a follow up post, the answer is I ended up sticking with a more hybrid solution.
I have a faux leather Journal always on my desk and I use this to drive my immediate day, but keep an electronic calendar and todos that span larger periods electronically.
This does mean repetition but I actually find that helps. For me Notion didn’t work out, I actually found it was just too unstructured and so I use that as the dividing point.
Structured tasks become todos and they are hooked into my calendar, less structured thoughts go into my notebook.
If you have a question for more, and it can be on pretty much anything drop me a line https://timnash.co.uk/contact/
One Last thing
These utterly amazing people made WordPress 5.6 happen: Josepha Haden (@chanthaboune), Chloé Bringmann (@cbringmann), Angela Jin (@angelasjin), Dee Teal (@thewebprincess), Thelma Mutete (@thelmachido), Laura Nelson (@laurora), Tonya Mork (@hellofromtonya), Helen Hou-Sandì (@helen), Amy Kamala (@amykamala), Ebonie Butler (@metalandcoffee), Isabel Brison (@isabel_brison), Chandrika Guntur (@cguntur), Anchen le Roux (@anchenlr), Rebecca Hum (@rebasaurus), Ellen Bauer (@elmastudio),Tammie Lister (@karmatosed), Anyssa Ferreira (@anyssa), Estela Rueda (@estelaris), Tracy Apps (@tray), Sophia DeRosia (@eringoblog), Shital Marakana (@shital-patel), Sarah Ricker (@sarahricker), Hauwa Abashiya (@azhiyadev), Abha Thakor (@webcommsat), Yvette Sonneveld (@yvettesonneveld). Cohort: Nalini Thakor (@nalininonstopnewsuk), Meher Bala (@meher), Olga Gleckler (@ogleckler), Larissa Murrillo (@lmurillom), Michelle Frechette (@michelleames), Breann McDede (@bmcdede), Afshana Diya (@afshanadiya), Shawntelle Coker (@sncoker), Daisy Olsen (@DaisyO), Meher Bala (@meher), Winstina Hughes (@planningwrite), Michele Butcher-Jones (@m_butcher), Nidhi Jain (@jainnidhi), Laura Byrne Cristiano (@newyorkerlaura), Mel Choyce-Dwan (@melchoyce), Ellen Bauer (@elmastudio), Carolina Nymark (@poena), Kelly Choyce-Dwan (@ryelle), Jessica Lyschik (@luminuu), Monika Rao (@monikarao), Allie Nimmons (@alliennimmons) and Bet Hannon (@bethannon1)
Support them, their achievements, they just made the web that little bit better in more ways than one.
As always your support for this newsletter is appreciated, if you know someone who might enjoy it, why not forward this edition or point them at https://timnash.co.uk/newsletter